工具流美化
起因
今天完成了一些工作,比较满意,奖励自己一些时间摸鱼。突然看到我的 obsidian,觉得当前字体真的让人没有输出的欲望,想试着让它看起来更漂亮。由此引发对我的几个主力工具的美化。
具体工作
我的工作流:
- 知识库/笔记:obsidian
- 编辑器:Visual Studio Code
- 个人总结/思考:Notion
- 终端:iterm2
- 输出:知乎/个人博客
秉持着能用默认就用默认的原则,我并未对 notion 美化(我觉得它本身就挺好看的)。其他工具的美化也是尽量简单。同时,知乎显然是无法美化的。
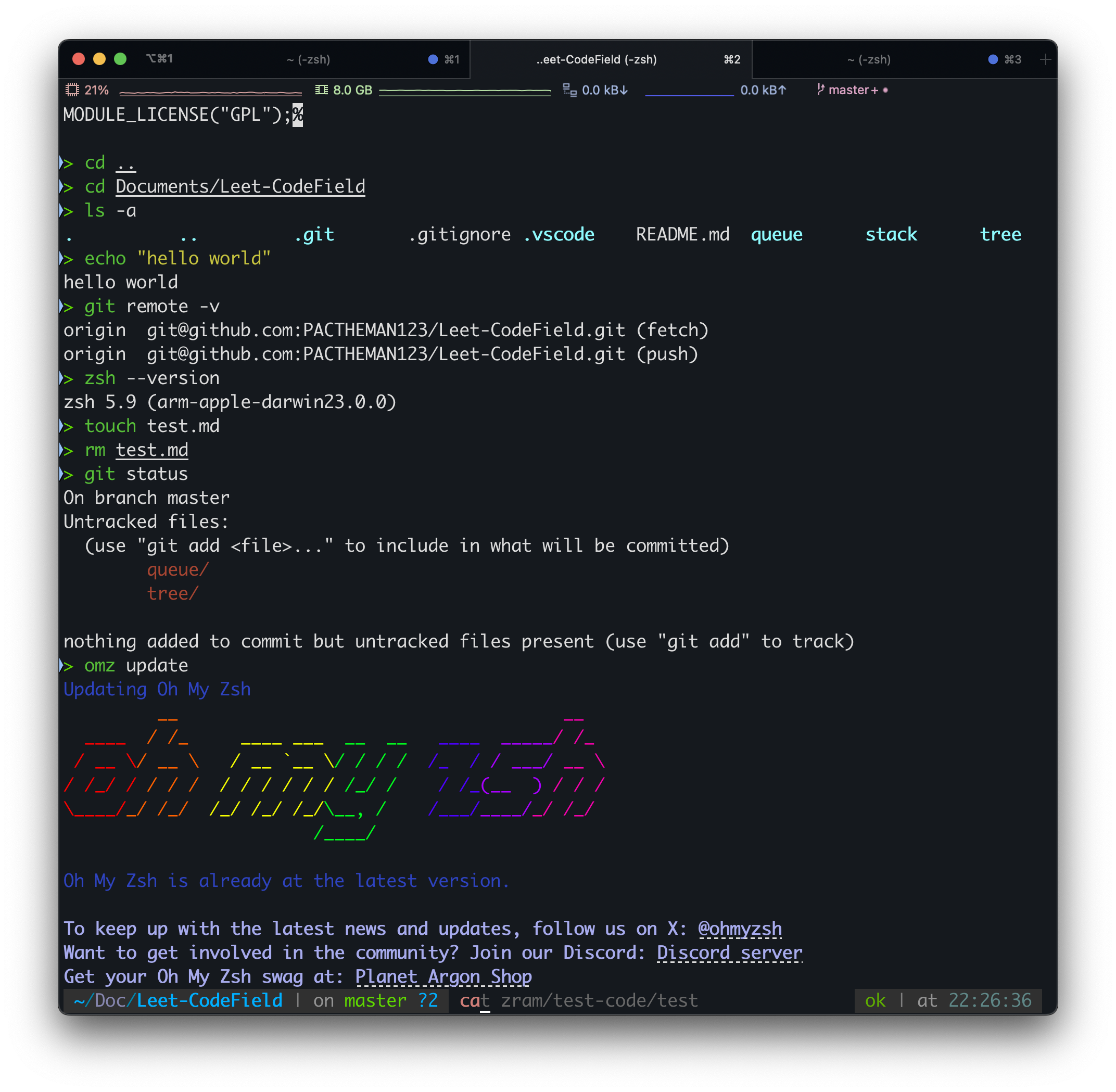
iterm2 美化
- 添加彩色状态条:显示内存、网络、CPU、git 所在分支
- 添加自动补全插件 zsh-autosuggestions
- 添加命令高亮插件 zsh-syntax-highlighting
后两条实际上是在美化 zsh()。
效果图:

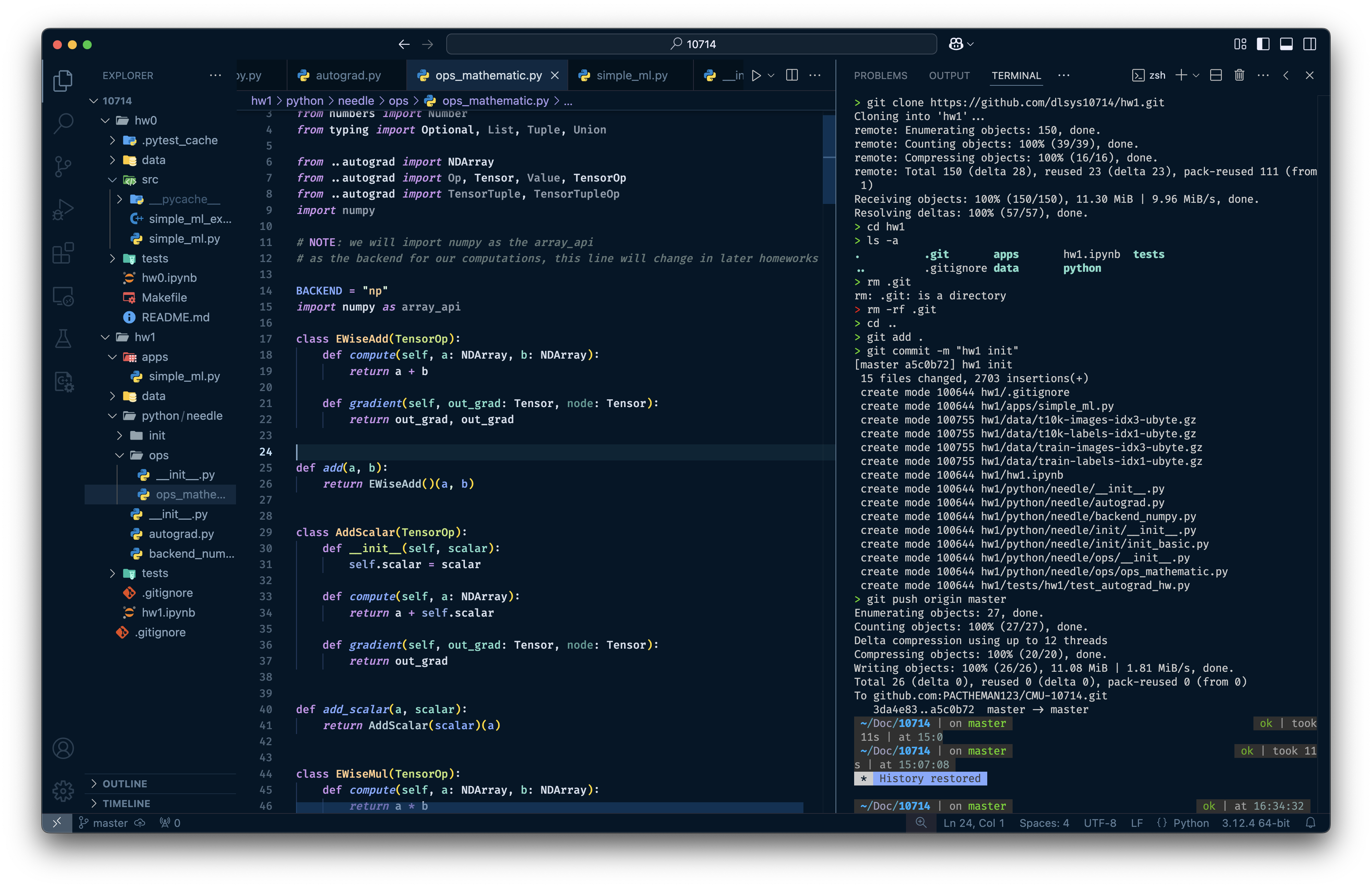
vscode 美化
- 第一步是改变字体,这里使用的是
Fira Code,具体怎么操作,简单 google 即可。老人家眼睛不好,我还把字体稍微加粗了。
why Fira Code
本人最近常用语言为 rust / cpp / c,会有大量的 -> ++ 等运算符,Fira Code 会将这些符号渲染成一个整体,方便阅读
- 第二步:改变主题。之前使用
Dracula的主题,感觉太刺眼了。想选择一个有一些霓虹感、磨砂感的主题,找了一圈Night Owl感觉不错。 - 第三步:加入
Material Icon Theme,使得左侧文件夹视图的图标更丰富(为了更像 neovim)
效果:

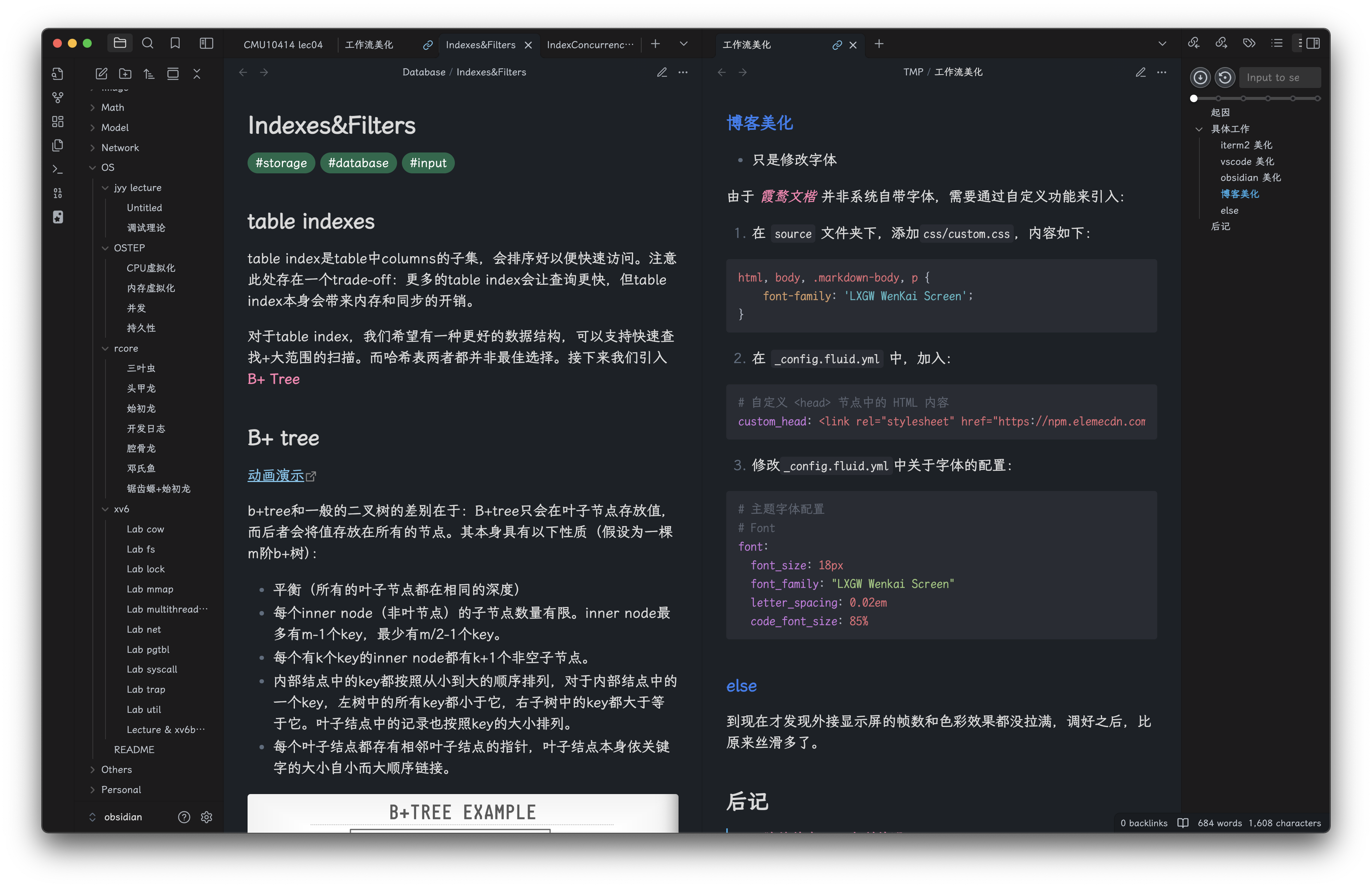
obsidian 美化
- 改变字体:选择了霞鹜文楷,这款字体看着很清秀,搭配 obsidian 这种强文本软件,十分不错!至少让我更有码字的欲望了。
- 改变主题:选择 Things
效果:

博客美化
- 只是修改字体
由于 霞鹜文楷 并非系统自带字体,需要通过自定义功能来引入:
- 在
source文件夹下,添加css/custom.css,内容如下:1
2
3html, body, .markdown-body, p {
font-family: 'LXGW WenKai Screen';
} - 在
_config.fluid.yml中,加入:1
2# 自定义 <head> 节点中的 HTML 内容
custom_head: <link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-screen-webfont/style.css" media="print" onload="this.media='all'"> - 修改
_config.fluid.yml中关于字体的配置:1
2
3
4
5
6
7# 主题字体配置
# Font
font:
font_size: 18px
font_family: "LXGW Wenkai Screen"
letter_spacing: 0.02em
code_font_size: 85%
else
到现在才发现外接显示屏的帧数和色彩效果都没拉满,调好之后,比原来丝滑多了。
后记
工欲善其事,必先利其器
看着顺眼的工具会让效率更高,所以偶尔花些时间来折腾还是不错的。
工具流美化
https://pactheman123.github.io/2025/02/06/工具流美化/